너의 채팅방
안녕, 여러분. 디에디트 애독자C다. 여느때처럼 출근길 버스에서 디에디트의 새로운 글이 있는지 확인했다. 마침 새 글이 있다. 디에디트의 새 글을 읽는건 신나, 짜릿해.
모르는 분들을 위해 디에디트에 대해 소개하자면, 술을 사랑하는 집단이다. 지금 디에디트의 drinks태그 아카이브를 검색하면 무려 5페이지나 되는 다양한 주류 리뷰가 있다. 전체 글로 따지자면 10.2% 에 해당하는 양이니 주류 전문 매거진이라 해도 믿을걸?
물론 메인 콘텐츠는 테크 리뷰다. 스마트폰, 랩탑같은 전자제품을 비롯해 가전이나 스마트 악세서리 제품을 리뷰한다. 유튜브 채널도 있다. 6분 안에 보는 아이폰의 10년 히스토리 비디오는 75만뷰 기록을 가지고 있다. 그런가 하면 다이소 쇼핑템 리뷰 영상도 있다. 하고싶은거 다 하나봐. 부럽다. 어떤 주제를 다루든 디에디트만의 화법으로 콘텐츠를 풀어내는 것이 매력이다. 돈 많이 벌어서 유튜브도 웹진도 하루에 콘텐츠 하나씩 올려줬으면 좋겠다.
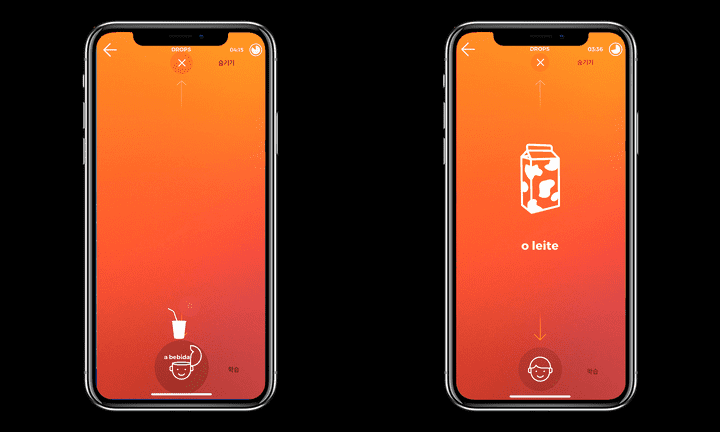
어느덧 버스에서 지하철로 환승할 시간이다. 스크롤을 내리며 글을 읽다가 이상한 사진을 발견했다.

이상한 점을 못느꼈다면 왼쪽과 오른쪽의 스크린샷을 비교해보길. 왼쪽 스크린샷의 아래 레이어에 다른 이미지가 보인다. 그렇다. 디에디트는 기사에 들어가는 사진을 일일히 포토샵으로 편집하고 있었고, 그 과정에서 편집 실수가 있었다.
별 것 아닌 것 처럼 보일 수 있겠지만, 포토샵으로 이미지를 편집해 본 사람은 저 작업이 얼마나 고된 작업인지 안다. 스크린샷을 데스크탑으로 옮겨 저장하고, 포토샵에 모든 스크린샷을 불러온 다음 프레임에 크기와 위치를 맞추고 레이어 하나씩 눈을 꺼 차례대로 저장해야 한다. 원본과 결과물을 정리해 관리하는 작업은 덤으로 따라온다.
디에디트가 이런 고되고 귀찮은 작업에 콘텐츠 생산할 시간을 빼앗기는 것이 안타까웠다. 내가 할 수 있는 것을 해야겠다.

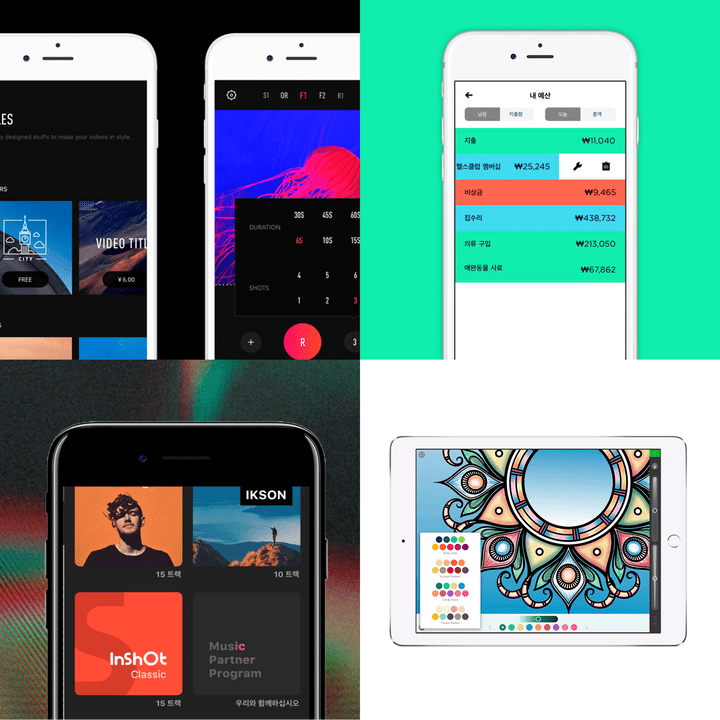
목표는 디에디트가 포토샵을 켜지 않고 스크린샷 이미지를 만들 수 있게 하는 것이다. 디에디트에서 앱 리뷰를 더 찾아봤다. 그리고 다양한 레이아웃의 스크린샷을 찾았다. 이제 이 레이아웃들을 만들 수 있는 앱을 만들면 무거운 포토샵을 켜지 않고 이미지를 간단하게 만들 수 있다.

가벼운 마음으로 만든 프로토타입
나는 크롬의 능력을 과대평가했다. 서버를 띄운다면 크롬 부하는 없겠지만, 디에디트 에디터에게 혹은 다른 누군가에게 선택받지 못해 사용되지 못하고 서버 비용만 나가는 리스크를 감수할 수 없어서 프론트엔드에서 이미지 처리를 했다.
이미지를 드래그 앤 드롭 하면 자바스크립트가 이미지를 읽어 base64로 변환한다. 이 데이터를 canvas에 옮겨 canvas를 png파일로 변환했다. imgur같은 무료 이미지 호스팅 서비스를 이용할 수도 있지만, 웹 브라우저 정책 상 외부 서버의 이미지가 포함된 canvas를 저장하지 못하는 제약이 있다.
이미지 파일이 7mb에 달하는 base64 string으로 변했다. 그 결과, 실수로 DOM트리를 선택하거나 vue debugger에서 데이터가 담긴 변수를 클릭하면 크롬이 뻗었다.
20180703 오후11시 추가: base64를 blob으로 변환해서 불러왔더니 성능이슈가 많이 개선되었습니다. 크롬, 오해해서 미안.

프로토타입으로 렌더링한 이미지
프로토타입을 만들면서 깨달았다. 이 프로젝트는 내 생각보다 요구하는 기능이 많다. 짧은 시간에 만들어질 것이 아니다. 아마 이 상태로 배포하면 앱을 쓰느니 차라리 포토샵을 켜는 것을 택할것이다.

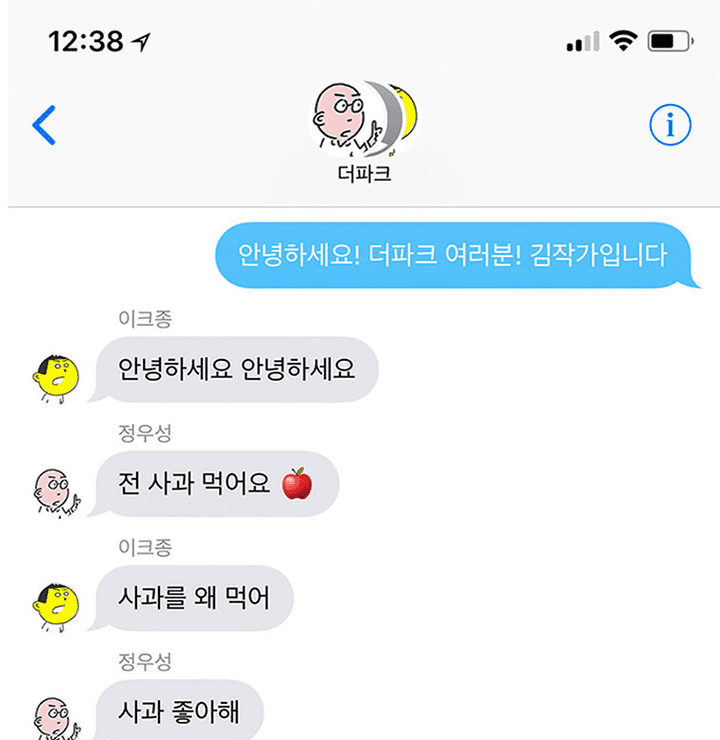
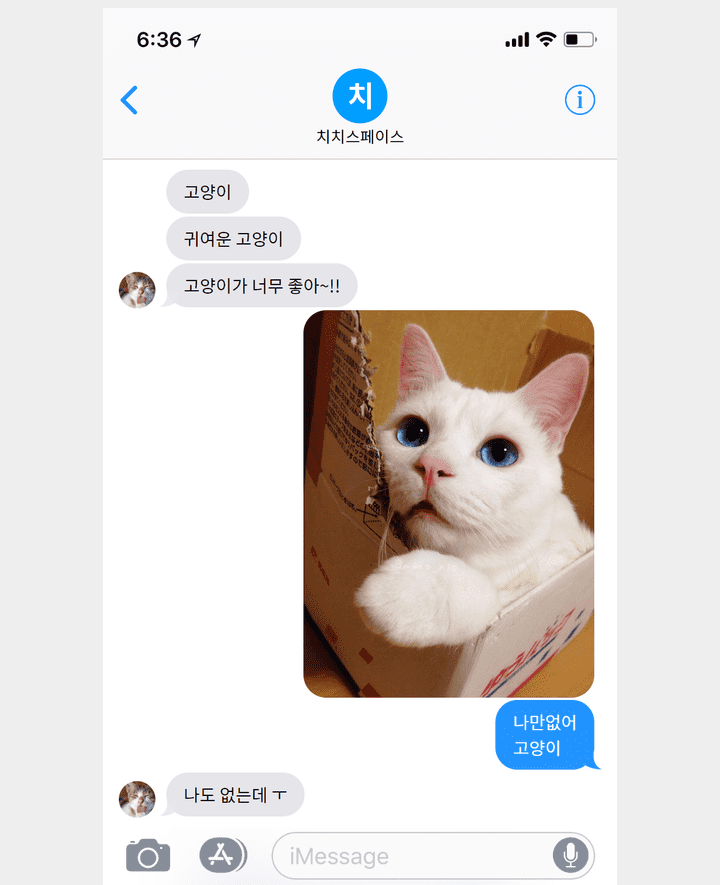
잠시 멈춰두고 디에디트 웹진을 둘러본다. 아아, 이 레이아웃에도 에디터들의 피와 땀이 녹아있으리라. 다행히 채팅 만드는 앱은 만들어둔 게 있다. 여기에 iMessage 테마만 추가하면 금방 배포할 수 있겠다.
카카오톡 테마의 말풍선 화살표와 프로필 사진은 연속된 채팅의 가장 위에있는데, iMessage는 반대로 가장 아래에 있어 로직도 수정해야 한다.

완성!
디에디트 웹진은 여기로 디에디트 유튜브는 여기로 github/jyqry/vue-fake-chat

디에디트 기사에서 언급해주셨어요! 블로그 본문에 나온 툴 외에 [새로나왔] 코너 인스타그램 이미지를 만드는 툴까지 총 세개를 작업했습니다. 기사 캡쳐는 인쇄해서 액자에 걸어둘거에요 😆